很多人一直覺得模板建站就會(huì)很死板,做不出什么好看的網(wǎng)站,我這就得為市面上的模板建站公司抱不平了!模板建站,做好的模板樣式、隨意增減的模塊,是為了給您提供更快建的方式,而不是讓你直接啥都不改直接套用,或者直接把一堆文字、一堆亂七八糟的圖片放上去呀!!如果是這樣,那原來多好看的模板,替換完內(nèi)容后,都會(huì)不好看。
今天就給大家分享2個(gè)注意點(diǎn),幫助你們用模板建站也能做出好看的網(wǎng)站,花小價(jià)格做出大逼格的網(wǎng)站。
好看的網(wǎng)站,關(guān)鍵在于網(wǎng)站框架和網(wǎng)站配色,大家只要謹(jǐn)記這兩點(diǎn),就可以做出一個(gè)高大上的網(wǎng)站。
關(guān)于網(wǎng)站框架
為什么我要把網(wǎng)站的框架放在前面說,是因?yàn)榫W(wǎng)站的首要目的還是要利于客戶了解你的企業(yè)內(nèi)容、商品內(nèi)容,框架是否清晰得當(dāng),是很重的一環(huán)。
就拿企業(yè)官網(wǎng)來說

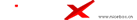
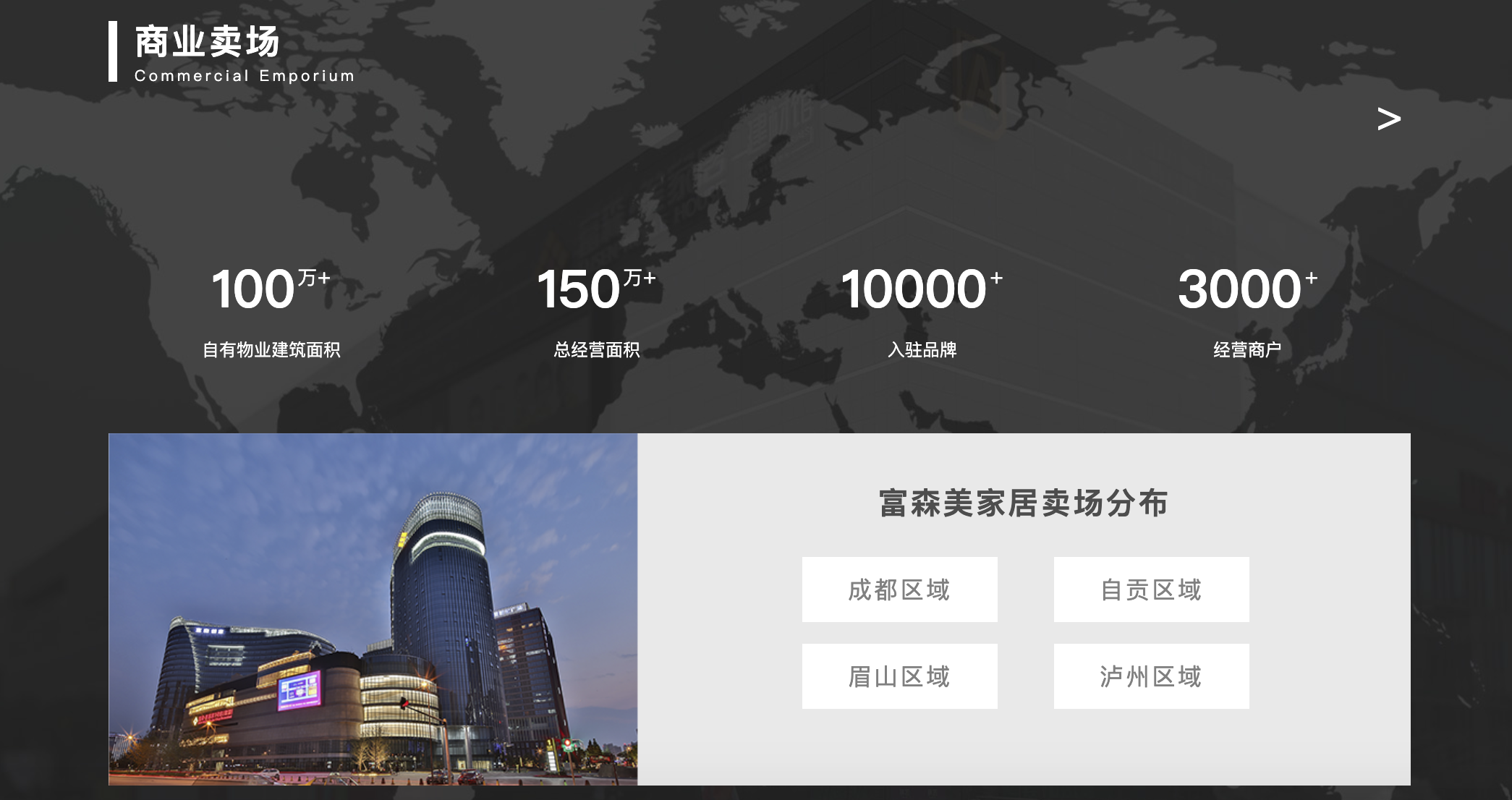
對于企業(yè)的官網(wǎng),首頁基本需要清楚告訴客戶,企業(yè)的大致情況,輪播圖可以用企業(yè)環(huán)境圖、產(chǎn)品圖、介紹圖等等,但是前提條件是圖片必須要好看(怎么才是好看,可以繼續(xù)往下看到配色上)。

而企業(yè)簡介,建議用大概100字以內(nèi)的文字介紹+圖片/視頻進(jìn)行闡述,再跳轉(zhuǎn)到的企業(yè)介紹欄目中。

實(shí)力背書和業(yè)務(wù)組成方面,建議用圖標(biāo)的形式進(jìn)行。

合作伙伴也是一樣,用合作伙伴的logo進(jìn)行展示即可。

最后總結(jié)一下關(guān)于網(wǎng)站框架這一部分需要注意的事項(xiàng):
1、一定要簡潔、清晰,文字不要太多
2、可用圖片、圖標(biāo)的就不要用文字
3、如果是國內(nèi)的網(wǎng)站,需要在首頁介紹清楚網(wǎng)站的內(nèi)容,包括:企業(yè)介紹、業(yè)務(wù)類型/產(chǎn)品、背書、合作伙伴等,以吸引客戶繼續(xù)瀏覽內(nèi)頁內(nèi)容
關(guān)于網(wǎng)站配色
什么是好看,其實(shí)大家的審美都有所不同,所以很難用言語去判斷什么是好看什么是不好看,小編給總結(jié)出大家覺得好看的網(wǎng)站,都有哪些特點(diǎn),大家也可以琢磨琢磨。
1、顏色搭配:主色調(diào)不超過3個(gè)
不知道大家有沒有發(fā)現(xiàn),你們愿意瀏覽的網(wǎng)站,都會(huì)有一個(gè)特點(diǎn),就是網(wǎng)站的整體顏色是統(tǒng)一的,不會(huì)一塊紅、一塊綠、一塊藍(lán)、一塊黑……,一個(gè)網(wǎng)站建議主色調(diào)不超過3個(gè)。這樣會(huì)讓用戶瀏覽的時(shí)候,視覺更加舒服。

2、模塊布局搭配
模版建站,雖然會(huì)使用建站公司設(shè)計(jì)好的模板進(jìn)行內(nèi)容替換,但是很多時(shí)候,大家可能會(huì)涉及到要自己增減模塊,這個(gè)時(shí)候,大家就需要重視起來模塊的布局了。
如果一屏是左圖右文,那下一屏就可以是右圖作文,如果上一屏是純文字,那下一屏最好就是圖片、圖標(biāo),一定要做到張弛有度,松緊分明,頁面需要有一個(gè)平衡性。
3、圖片呈現(xiàn)形式
如果圖片是圓角的,就整個(gè)網(wǎng)站都做成圓角;如果是直角的,就整個(gè)網(wǎng)站都做成直角;而且圖片、文字的陰影也需要做到一致,不然大家看上去就會(huì)覺得非常的混亂了!
案例參考:https://www.iisp.com/design/case.php?issec=1&s=Vivi