|
如何設置電腦/平板/手機端的模塊兼容?
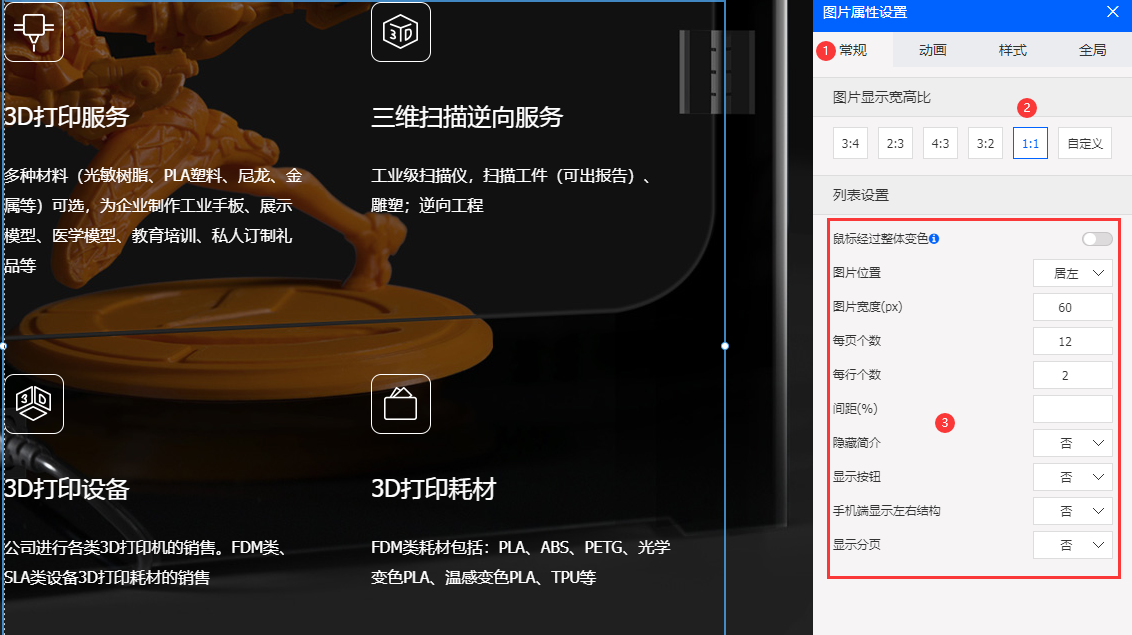
進入網站后臺編輯頁面,根據實際情況,選擇添加對應的模塊,并且設置好模塊的寬度和位置,本文檔以圖文模塊為例,如下圖:  鼠標右鍵設置模塊屬性,先將模塊的基礎屬性設置好(部分屬性支持電腦/平板/手機端單獨設置)如下圖:  切換進入樣式面板,可設置文本的字體、字號、行高、顏色、背景色、邊框等屬性,如下圖:
電腦端調整完成后,點擊進入平板端,參考電腦端的操作進行模塊的位置、常規屬性、樣式設置,如下圖:
注意事項: 1、模塊修改編輯樣式時,請按照電腦端--平板端--手機端的順序進行操作。 2、如直接在手機端添加的模塊內容,電腦和平板端默認為隱藏狀態的。 3、常規面板中部分屬性內容支持電腦/平板/手機端單獨設置,各模塊風格中可單獨設置內容不一樣。 4、在電腦/平板/手機端修改完成后可點擊【保存】按鈕或利用鍵盤快捷鍵【Ctrl + S】進行保存,保存后的內容不可再進行撤銷。
|